-----------------------------------------------------
Disclaimer - MGFX v2.0 available now
-----------------------------------------------------
MGFX, A free after effects script for file management with source code.
Do you ever simply want to open after effects and begin testing and researching without a proper folder structure first? Does this same file end up in the finished project? We've all been there, so, yeah. We put a lot of effort into structuring our file system so that it can be handed off to other animators, studios, or simply opened after a while without getting lost in the shuffle.
When I was working on the FUI animation for the movie Hobbs & Shaw, I had been there a lot and it significantly affected my productivity. Organizing the hundreds of Illustrator files I had to work with required a lot of effort. To make that procedure simpler, I gained a little understanding of programming and created a simple script.. Now, with the script I can organize everything with a click of a button. I don't have to worry about folder structure, comps, precomps or other files I use in my project. I can just focus on doing the work. Also, it's super easy to add multiple formats or folders.
Features
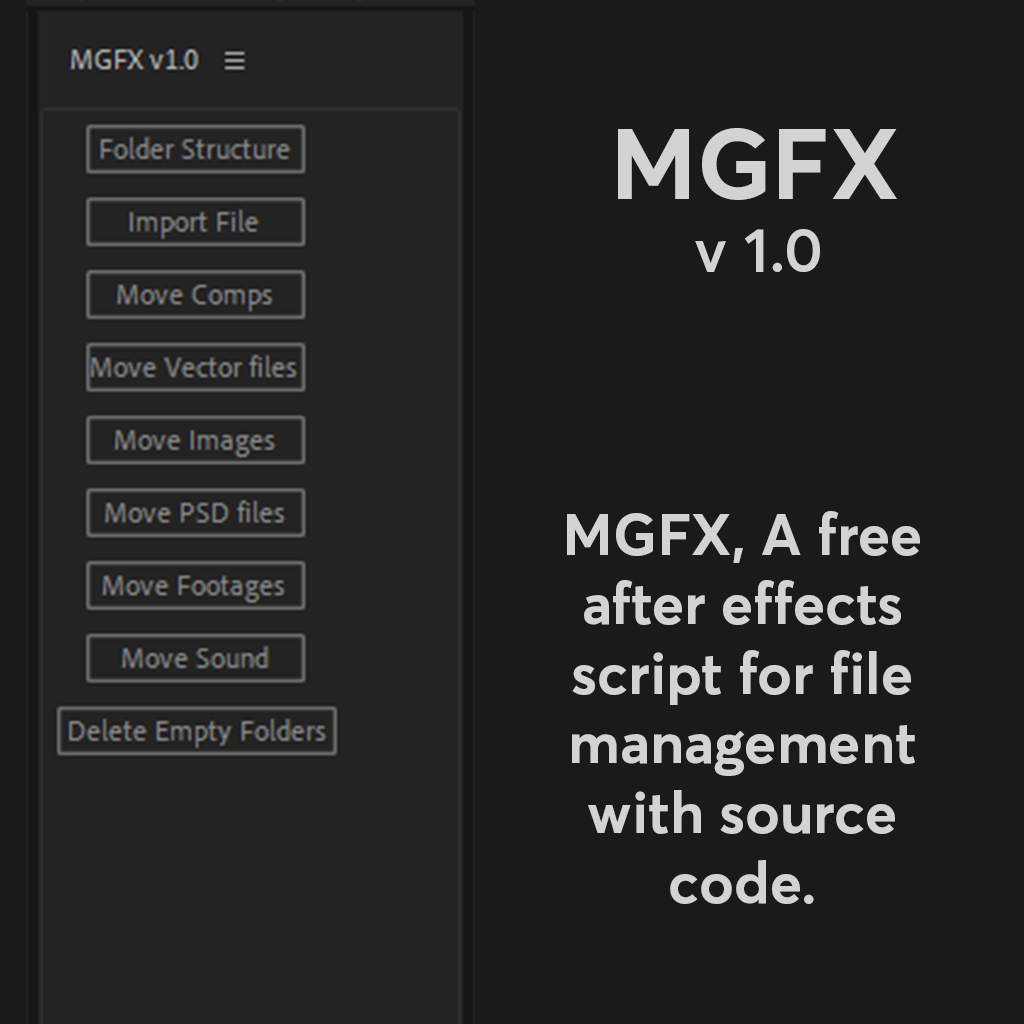
- Folder Structure - Create a folder structure with names- *comps, ai, images, psd, plates and sound in the project panel.
- Import File - Imports a file into the after effects project.
- Move Comps - Move all the compositions into the "*comps" folder.
- Move Vector files - Move all the ai & eps into the "ai" folder.
- Move Images - Move all the png, jpg & exr's into the "images" folder.
- Move PSD files - Move all the psd files into the "psd" folder.
- Move Footages - Move all the mp4 & mov into the "plates" folder.
- Move Sound - Move all the mp3 & wav into the "sound" folder.
- Delete Empty Folder - Delete all the empty folder in the project panel.
Installation
- Copy the MGFX.jsx into your "Support Files\Scripts\ScriptUI Panels" directory.
- Inside After effects, Go to Edit > Preferences > Scripting & Expressions and enable Allow Scripts to Write Files and Access Network.
- Now, you can find the dockable script in Windows > MGFX 1.0.jsx
Known Issues
- Sometimes you have to click the button in the script few times to transfer all the files into the folder.
Source Code
I developed the script with the aid of some wonderful folks online and a lot of what I learnt from the internet. I'm giving up the source code to anyone who wants to enhance the script and gain knowledge from it since I just want to spread love. With a few little script modifications, you may also alter the folder names and add new filetypes. You are free to copy, remix, transform, redistribute & build upon the material in any medium or format. Please don't sell it online.
Download Links


Please use Google Drive link if the Download button is not working for you.

MGFX 1.0 by Saransh Sharma is licensed under CC BY-NC 4.0